Shape Widget
The Shape Widget allows you to create several types of shapes in your content.
Properties > Widget > Main
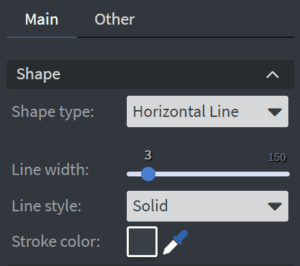
Shape
Select between different types of shapes:
- Shape Type: Click the dropdown to select the shape
- Line Width: Adjust the width of the outline around the shape
- Line Style: Click the dropdown to select the style of the outline
- Stroke Color: Select the color of the outline
- Fill Color: Select the color to fill the shape

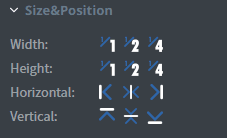
Size & Position
You can adjust the widget’s width, height, and position in the Size & Position menu.

Proof of Play
Proof of play is a reporting system that allows you to gain reports about used assets. If you turn on widget statistics, you can report information about the displayed duration, number of displays, and interaction events of this widget. If you turn on asset statistics, you can report information about the displayed duration, number of displays, and events of each media asset inside this widget.

Image Properties Other
Properties > Widget > Other
Effects
- Background: select an image to use as the background of the widget
- BG Color: Select the background color of the widget
Animation
From the Animation Menu, you can set the entrance, exit, and repeat animation.

Interaction
Choose the click type to set the widget’s interactivity. You can also Edit Touch Events and enter an event name and value.
Bind to Data
Bind the widget to a datasource to automatically update the image.
- Bind to Data: Select the datasource
- After and Before: set the text to be displayed before and after the text in the widget
- Font Color: Use a datasource to select the font color

Additional Properties
Select the three-dot menu below the Jump option to show Additional Properties.
- Custom Margin: Set custom margins for the widget
- Shadow: Apply a shadow to the widget. This shadow is applied to the entire widget, not the text within the widget.
- Opacity: Change the transparency of the widget
- Mask: use a PNG image file to affect the shape of the widget
- Flip: Flip the widget horizontally or vertically

